今月、グーグルのアルゴリズムにモバイル対応の項目が追加されるようなので、前回、当ブログのスタイルシートをスマホに対応する予定という投稿をしていたのですが、結局、こんな感じで対応してみました。

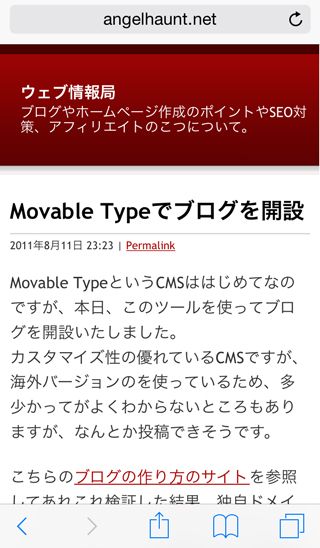
これはiPhone5にて閲覧した際の当ブログになりますが、こんな感じでレスポンシブウェブデザイン化してみるとよいかもしれません。一応、モバイルフレントリーテストでもチェックしてみましたが、特に問題はなさそうです。
この旧MTOSのワインレッドのテンプレートを使用されている方はけっこう多いように感じておりますので、このモバイル対応の手順について簡単にメモさせて頂きます。
まず、ヘッダー・ウィジットなどの箇所で、メディアクエリをheadタグ内に挿入しておきましょう。こんな感じのメタタグになります。
<meta name="viewport" content="width=device-width" />
当ブログの場合、</head>の終了タグの直前に入れてます。
次に、メディアクエリをスタイルシートに挿入するわけですが、当サイトの場合、こちらのスタイルシートの@media screen and (max-device-width: 480px) 以下の部分がそれに当たります。
https://www.angelhaunt.net/styles.css
デフォルトの状態ですと、2か所からスタイルシートを読み込む形になっているかと思いますが、私はそのふたつのスタイルシートをひとつにまとめているので、上のような形になっています。
2カラム、3カラムなどの違いにより、layout-wttやlayout-twtなどと切り分けがされていますが、上のスタイルシートについては、「layout-wtt」の3カラムになります。
なので、上のまま、そのままコピペしてもうまく反映されないかもしれませんのでご注意ください。
当サイトではひとつにまとめておりますが、おそらく、デフォルトのスタイルシートの場合は2か所からインポートする形で記載されているはずです。
@import url(http://ほにゃらら/mt-static/themes-base/blog.css);
@import url(http://ほにゃらら/mt/mt-static/themes/minimalist-red/screen.css);
この下に、以下のスマホ用のスタイルシートを記述しておくとよいかもしれません。
@media screen and (max-device-width: 480px) {スマホ用のスタイルシート}
ポイントは一番下に記述して、PC用のスタイルシートが読み込まれたあと、スマホ用のスタイルシートが上書きされて読み込まれる形にすることです。
この「スマホ用のスタイルシート」の箇所の記述内容については、当ブログのスタイルシートの該当箇所を参照していただくとよいと思いますが、PC用に横幅が940pxなどと指定されている要素について、スマホ用ではそれぞれwidth:100%;で記述していけば対応できるはずです。
また、PC用にpaddingやmarginが大き目に指定されている箇所についても、スマホ用のちいさいpaddingで調整することをおすすめします。PCサイトでpadding:30px;とかあってもそれほど問題はありませんが、スマホ用サイトで30pxもあれば、かなりずれてしまうので、概ね、3分の1程度の値に設定しておくとよいかもしれません。
PCサイトで1000pxのケースが多いですが、スマホのデフォルトが320pxですので、だいたい3分の1ぐらいの値がちょうどよいかと思います。
また、「.layout-wtt #beta」などの箇所では、left: 190px;などと横の要素との距離が指定されていたりもしますので、これもスマホ用のメディアクエリの箇所にはleft: 0px;で指定しておくとよいでしょう。
当ブログのスタイルシートは、かなりごちゃごちゃしていて公開できませんが、いずれ、コピペで貼り付けることができるよう、すっきりした形に成形してご紹介させて頂く予定です。